Guide: build an in-app keyboard
Keyman Engine for iPhone and iPad allows you to use any Keyman touch keyboard in your iOS app, or even to create
your own system keyboard app for purchase in the App Store.
This guide will walk you through the steps for creating your first iOS app with Keyman Engine for iPhone and iPad.
If you are not familiar with iOS development, you will find the "Start Developing iOS Apps" online guide by Apple an invaluable resource, and working through some of their tutorials first will help you with the rest of this guide.
1. Install Free Tools
- Install Keyman Developer 10 or later on a Windows machine.
- Alternatively, it is possible to compile keyboards with a command-line tool under WINE, but we do not yet support a GUI interface for keyboard development on macOS.
- Install Xcode.
2. Download the Keyman Engine for iOS and Sample Project
- Keyman 10+ users can download the engine from downloads.keyman.com
Download the latest keyman-engine-ios.zip and extract the files to a new folder.
The archive includes two sample projects and an iOS-targetting .framework file. This guide will use the first example project, KMSample1.
- The KMSample1 project can be found at samples/KMSample1.
- Double-click KMSample1.xcodeproj to begin, or open it via File > Open to get started.
3. Create a keyboard layout
Use Keyman Developer to build a touch layout. The following blog posts walk through some of the development and testing for creating a touch keyboard layout:
- Creating a Touch Keyboard Layout for Amharic with Keyman Developer 12
- Creating A Touch Keyboard Layout For Amharic — The Nitty Gritty
- How to test your keyboard layout with Keyman Developer — touch and desktop
- How to test your touch layout in the Google Chrome mobile emulator
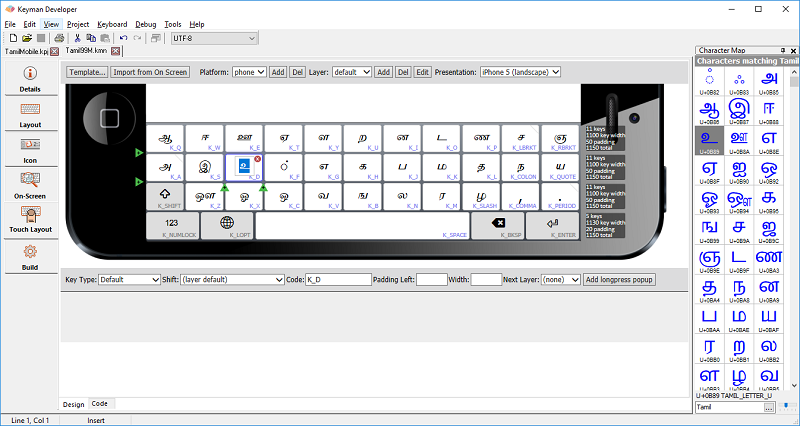
When your keyboard is ready, you should have a compiled keyboard Javascript file. The example below shows the Tamil Mobile99 touch layout.
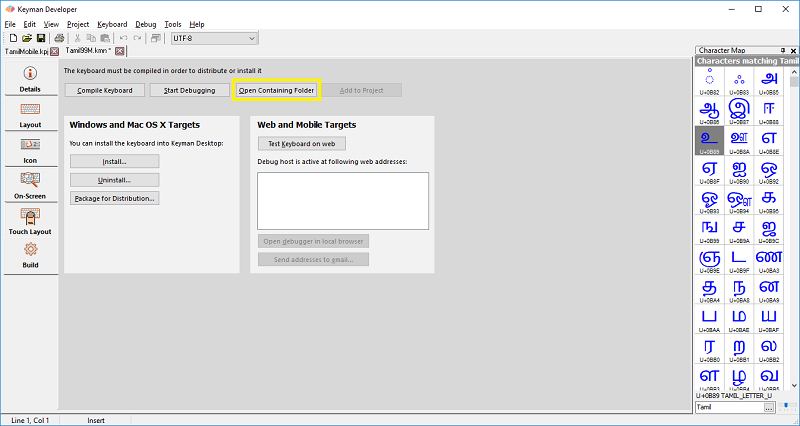
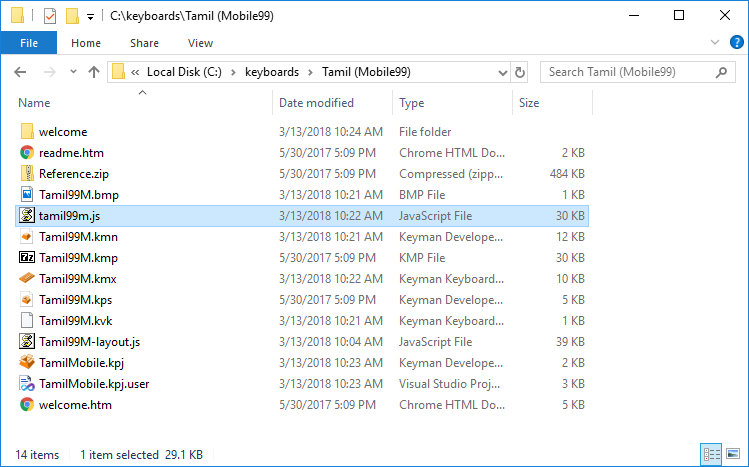
Open the containing folder for the keyboard to find the Javascript file to copy over; its name will be based on your source keyboard name.
4. Add your keyboard to the project
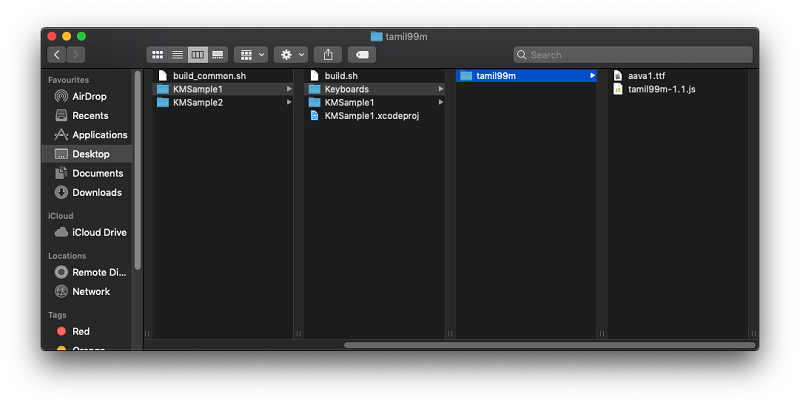
Copy your compiled keyboard file (in this example tamil99m-1.1.js) to its own folder on your macOS machine within the KMSample1\Keyboards folder. If you have a font, then place it within the same folder. This example uses aava1.ttf.
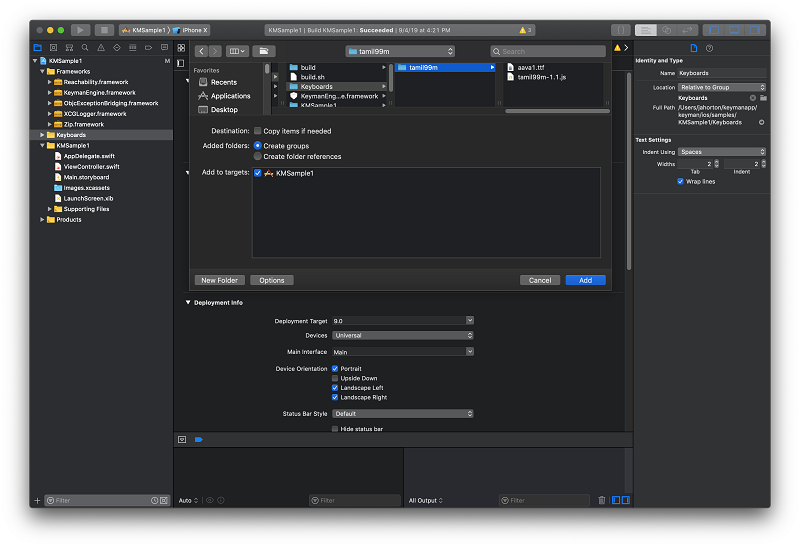
When you switch back into Xcode, use the right-click context menu to "Add Files to 'KMSample1'":
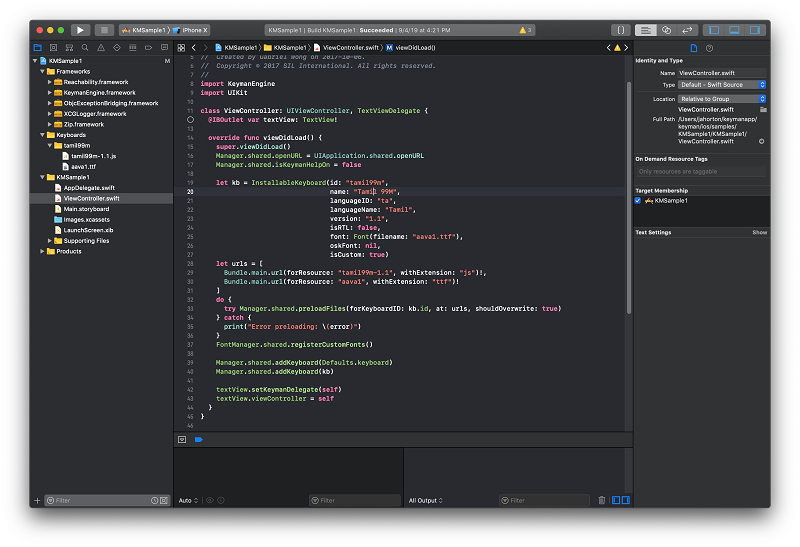
Next, edit ViewController.viewDidLoad() to add the keyboard (tamil99m) with Manager.shared
from KeymanEngine.framework.
If you're not using a custom font (this example uses aava1.ttf), you can set KMKey_Font to the default font:
// Add a custom keyboard
let kb = InstallableKeyboard(id: "tamil99m",
name: "Tamil 99M",
languageID: "ta",
languageName: "Tamil",
version: "1.1",
isRTL: false,
font: Font(filename: "aava1.ttf"),
oskFont: nil,
isCustom: true)
let urls = [
Bundle.main.url(forResource: "tamil99m-1.1", withExtension: "js")!,
Bundle.main.url(forResource: "aava1", withExtension: "ttf")!
]
do {
// Ensures the files are placed (at runtime) where the framework can easily manage them.
try Manager.shared.preloadFiles(forKeyboardID: kb.id, at: urls, shouldOverwrite: true)
} catch {
print("Error preloading: \(error)")
}
Manager.shared.addKeyboard(kb)
5. Build and run the app
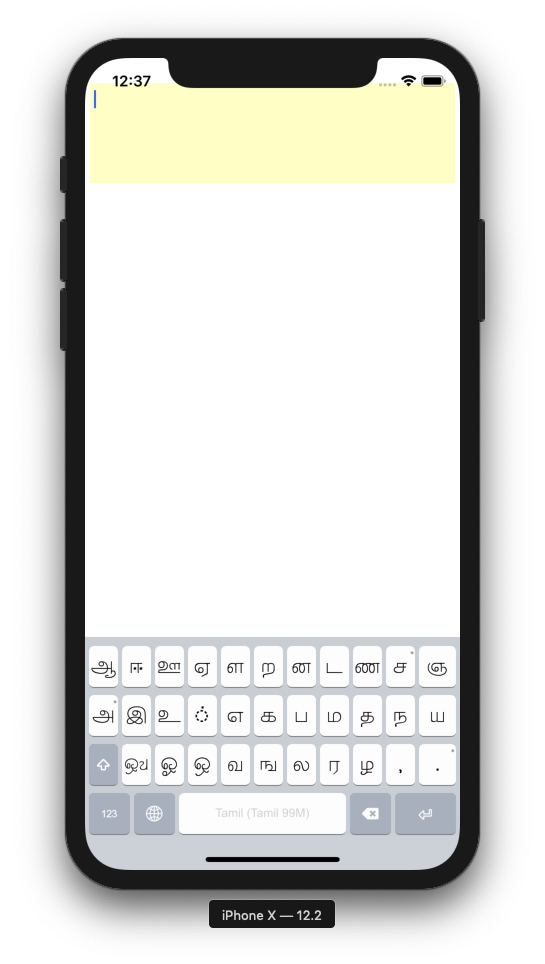
You can run your app through Xcode's built-in Simulator, which can emulate a number of iOS devices. Simply choose a target device to test against from the drop-down toward the top-left. For example, in the previous image, you can see "iPhone X" selected.
And there you have it: your first Keyman Engine for iPhone and iPad app!